Wer kennt es nicht: Man stöbert durch das Docker Hub auf der Suche nach dem nächsten Container, welcher einem das Leben erleichtern soll. Das Image heruntergeladen und installiert, jedoch keine sichtbare Möglichkeit den Dienst mit einer SSL Verschlüsselung zu versehen. Google Chrome möchte zwar das Schloss Symbol für sichere Verbindungen loswerden, wir helfen Ihnen trotzdem dabei Ihre Verbindungen sicher zu halten.
Voraussetzungen:
- Docker Compose
- Einen Service mit einer Webserver komponente
- Der Webserver ist mittels einer DNS Domain erreichbar
Docker Compose
Wenn Sie noch kein Docker Compose verwenden empfehlen wir Ihnen das schnell nachzuholen. Mit diesem Befehl installieren Sie Docker sowie alle notwendigen Erweiterungen wie Compose:
curl -fsSL https://get.docker.com | sudo sh
Tipp!
Sollten Sie Docker Compose direkt über die Konsole installiert haben werden müssen Sie am Schluss Ihre Compose mit dem Befehl „docker-compose“ statt „docker compose“ starten.
Wechseln Sie nun in das Verzeichnis in dem Ihre docker-compose.yml ausgeführt werden wird und erstellen Sie folgende Verzeichnisse:
mkdir caddy_certs caddy_config caddy_data caddy_sitesBereiten Sie nun Ihre docker-compose.yml File mit einem Texteditor vor. Fügen Sie folgenden Block zu Ihrer Image-Struktur hinzu. Sollten Sie bisher nur mittels „docker run“ gearbeitet haben können wir Ihnen diesen Generator empfehlen.
caddy:
image: caddy:2.7-alpine
restart: always
container_name: caddy
ports:
- 443:443
volumes:
- ./Caddyfile:/etc/caddy/Caddyfile
- ./caddy_certs:/certs
- ./caddy_config:/config
- ./caddy_data:/data
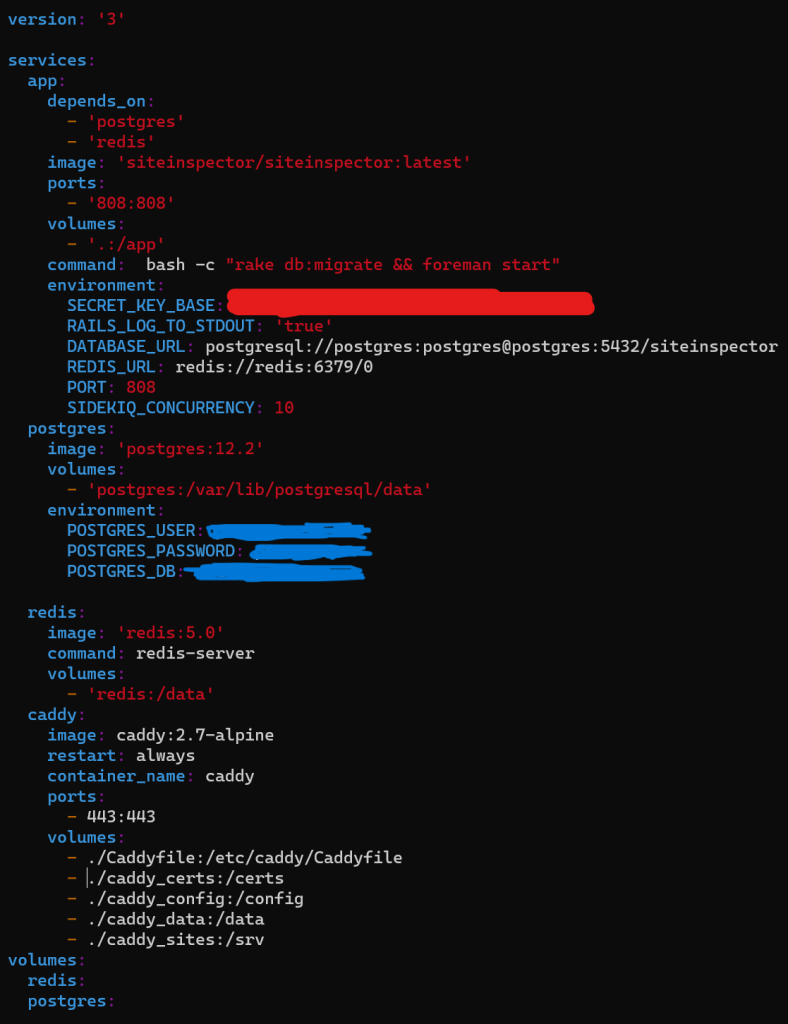
- ./caddy_sites:/srvHier ein Beispiel wie es nun in unserer Siteinspecor Docker Compose aussieht:

Revproxy Caddy vorbereiten
Jetzt fehlt nur noch die Caddyfile, diese definiert die Parameter für den Proxy.
vi CaddyfileTragen Sie nun die Parameter mit folgender Struktur ein:
https://SERVER.DOMAIN.tld {
reverse_proxy http://SERVICE:PORT
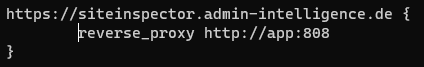
}Hier unser Beispiel für den Siteinspector

Kurz zur Erklärung. In unserer docker-compose.yml trägt das Image des Siteinspectors den Namen „app“ und der nach außen offene Port ist 808. Dieser kann hinterher mittels Firewall gesperrt werden.
Nachdem alles vorbereitet wurde können Sie Ihre neue Compose starten. Caddy wird nun auf eigene Faust ein Zertifikat von Let’s Encrypt beantragen und hinterlegen.:
docker compose up -dPrüfen Sie nun Ihre neue Seite mit einem https:// davor.
Lust auf mehr?
Auf unserem Blog finden Sie weitere Tutorials und nützliche Beiträge zu allerlei Themen Rund um Linux, Firewalls, Hosting, Backups, Nextcloud uvm.
Kontaktieren Sie uns wenn Sie Interesse an für Sie maßgeschneiderte IT-Lösungen haben. Wir helfen Ihnen dabei Ihr Unternehmen fit für die IT-Landschaft der Zukunft zu gestalten.
