In Teil 1 und Teil 2 haben wir eine geclusterte Icinga-Umgebung mit einer Icinga Web 2 Oberfläche erstellt. Jetzt brauchen wir noch eine Möglichkeit die Daten aus dem Monitoring graphisch darzustellen. Hierfür verbinden wir die OpenSource Anwendung Grafana mit Icinga 2.
Installation Grafana
Grafana ist nicht in den Standard-Repositories von Ubuntu 20.04 enthalten. Daher fügen wir diese nachträglich hinzu. Da dieses Tutorial für eine geclusterte Icinga-Umgebung erstellt wurde müssen auch hier die Befehle auf verschiedenen Hosts ausgeführt werden. Doch auch wenn die Icinga-Umgebung komplett auf einem Host liegt kann diese Anleitung mit ein paar Änderungen durchgeführt werden. Die folgenden Befehle müssen auf dem Icinga Web 2 Server durchgeführt werden.
wget -q -O - https://packages.grafana.com/gpg.key | sudo apt-key add -
echo "deb https://packages.grafana.com/enterprise/deb stable main" | sudo tee -a
/etc/apt/sources.list.d/grafana.listNun können wir Icinga 2 installieren.
apt update && apt install grafana-enterpriseJetzt müssen wir noch Grafana in den Autostart aufnehmen.
/etc/init.d/grafana-server start && systemctl enable grafana-server.serviceGrafana läuft nun und kann aufgerufen werden. Allerdings läuft es noch über http. Um https zu aktivieren müssen wir folgende Befehle ausführen. (Achtung!: Hierfür brauchen wir ein Zertifikat)
vi /etc/grafana/grafana.iniHier müssen wir nun folgende Zeilen unter der Rubrik [server] anpassen
protocol = https
http_port = 3000
domain = unsere-domain.de
root_url = %(protocol)s://%(domain)s:%(http_port)s/
cert_file = /PFAD/ZUM/CERT-FILE
cert_key = /PFAD/ZUM/CERT-KEYJetzt können wir uns auf der Oberfläche anmelden

Wir können uns mit dem Standard-Login anmelden. Das Passwort sollte sofort geändert werden.
Erstellen der Datenbank
Grafana kann Daten nur darstellen und diese nicht selbst schreiben. Daher müssen diese Daten auf anderem Wege geschrieben werden. Dafür installieren wir nun die Datenbank InfluxDB. Die folgenden Befehle führen wir auf dem Icinga Web 2 Host aus.
apt install influxdb influxdb-clientJetzt loggen wir uns auf der Datenbank ein und erstellen Datenbanken und User.
influx
create database icinga2;
create user icinga2 with password 'PASSWORT';
grant all on icinga2 to icinga2;
Nun haben wir eine Datenbank erstellt, die darauf wartet mit Daten befüllt zu werden. Dafür wechseln wir auf die beiden Icinga 2 – Hosts. Hier installieren wir das Paket „influxdb-client“ und aktivieren das Icinga 2 Feature influxdb. Dadurch kann Icinga Performancedaten in eine InfluxDB-Datenbank schreiben.
apt install influxdb-client && icinga2 feature enable influxdbDanach öffnen wir folgende Datei.
vi /etc/icinga2/features-enabled/influxdb.confHier schreiben die Informationen der InfluxDB-Datenbank.
/**
* The InfluxdbWriter type writes check result metrics and
* performance data to an InfluxDB HTTP API
*/
object InfluxdbWriter "influxdb" {
host = "IP_DES_DATENBANK_SERVERS"
port = 8086
database = "icinga2"
username = "icinga2"
password = "PASSWORT"
flush_threshold = 1024
flush_interval = 10s
host_template = {
measurement = "$host.check_command$"
tags = {
hostname = "$host.name$"
}
}
service_template = {
measurement = "$service.check_command$"
tags = {
hostname = "$host.name$"
service = "$service.name$"
}
}
}Zuletzt starten wir noch Icinga 2 neu. Danach kann Icinga 2 Performancedaten in unsere Datenbank schreiben.
/etc/init.d/icinga2 restartEinbinden der Datenbank
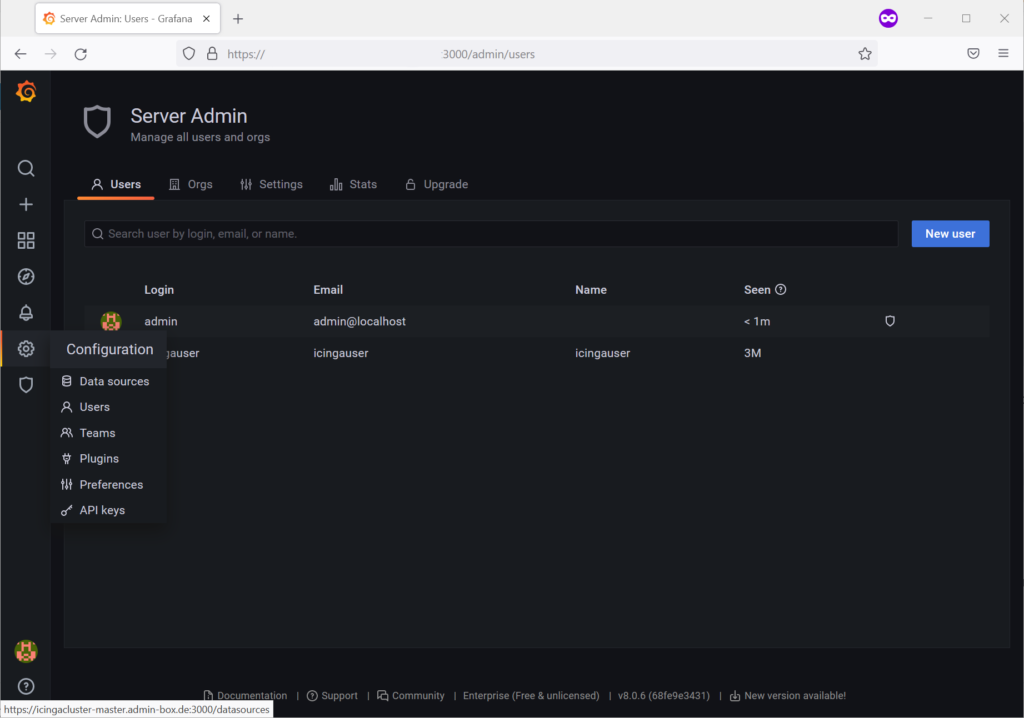
Jetzt müssen wir noch die Datenbank in Grafana einbinden. Dafür öffnen wir wieder auf die Grafana-Weboberfläche. Hier fügen wir nun eine Datenquelle ein.


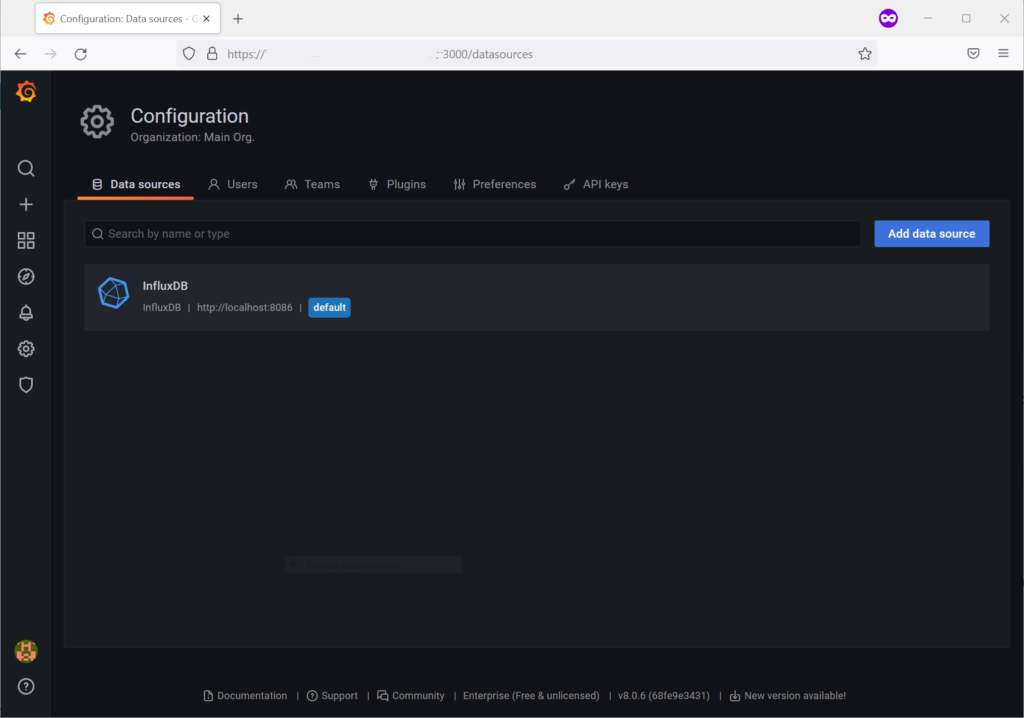
Hier wählen wir nun Influxdb aus. Dort geben wir nun die Daten der Datenbank ein, die wir vorhin erstellt haben. Danach speichern wir ab und nun hat Grafana Zugriff auf die Performancedaten von Icinga 2.
Einbinden von Grafana in Icinga Web 2
Nun wollen wir die Graphen ins Icinga Web 2 aufnehmen. Dafür nutzen wir das Icinga Web 2 Modul „icingaweb2-module-grafana“ von Mikesch-mp. Für die Installation erstellen wir zunächst ein Skript.
vi /tmp/install.shDort fügen wir folgende Zeilen ein.
ICINGAWEB_MODULEPATH="/usr/share/icingaweb2/modules"
REPO_URL="https://github.com/Mikesch-mp/icingaweb2-module-grafana"
TARGET_DIR="${ICINGAWEB_MODULEPATH}/grafana"
git clone "${REPO_URL}" "${TARGET_DIR}"
Jetzt führen wir das Skript aus.
chmod +x /tmp/install.sh && /tmp/install.shDanach konfigurieren wir die Zugriffsrechte von Grafana. Dafür aktivieren wir anonyme Authentifikation. Das hat zu Folge, dass man ohne Passwort auf die Grafana-Oberfläche kommt. Daher sollte der Zugriff auf den Port 3000 mittels Firewall beschränkt werden. Falls das nicht möglich ist sollte eine andere Authentifizierung gewählt werden. Wir editieren die Grafana-Konfigurationsdatei:
vi /etc/grafana/grafana.iniDort editieren wir folgende Zeilen unter der Rubrik [auth.anonymous]
[auth.anonymous]
# enable anonymous access
enabled = true
# specify organization name that should be used for unauthenticated users
org_name = Main Org.
# specify role for unauthenticated users
org_role = ViewerNun starten wir Grafana neu
/etc/init.d/grafana-server restartJetzt begeben wir uns zurück auf die Grafana-Weboberfläche.


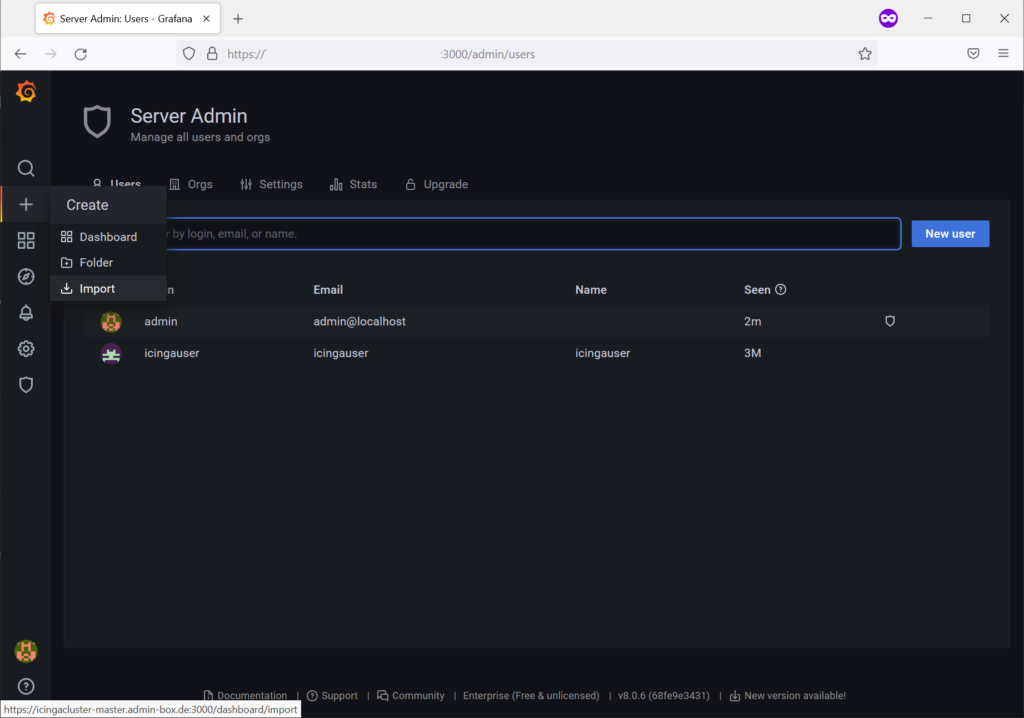
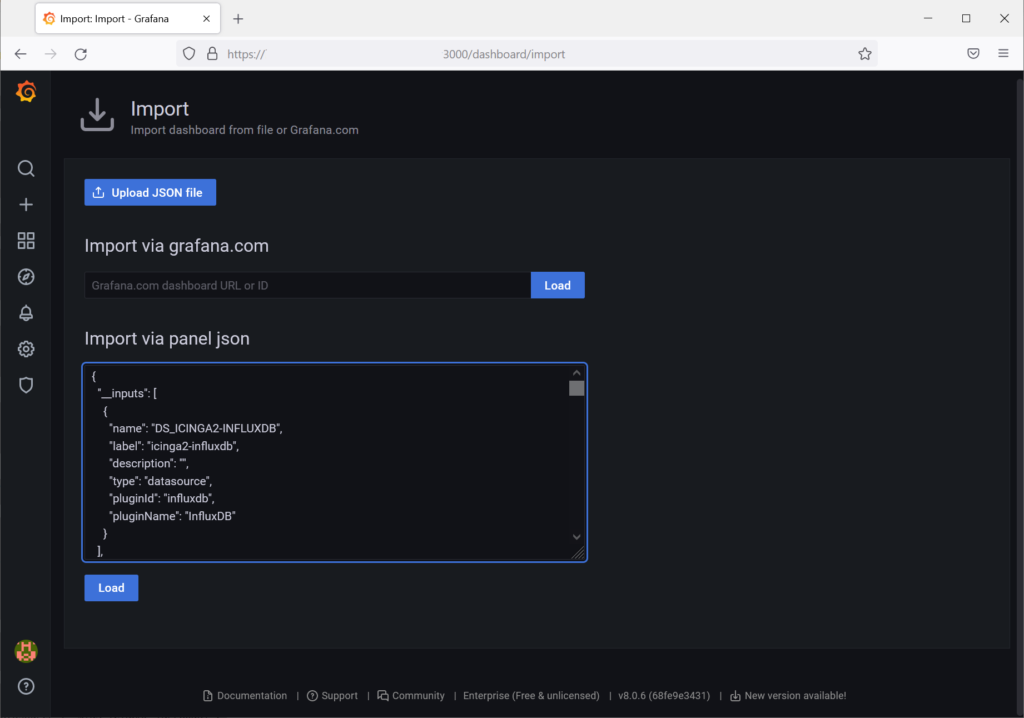
Hier fügen wir in dem Feld „import via panel json“ die Dashboards hinzu. Die Daten für die Felder finden wir unter folgenden Links:
Tipp: Mit STRG+A und STRG+C kann schnell die ganze Seite kopiert werden.
Danach klicken wir auf Load und anschließend auf Import.
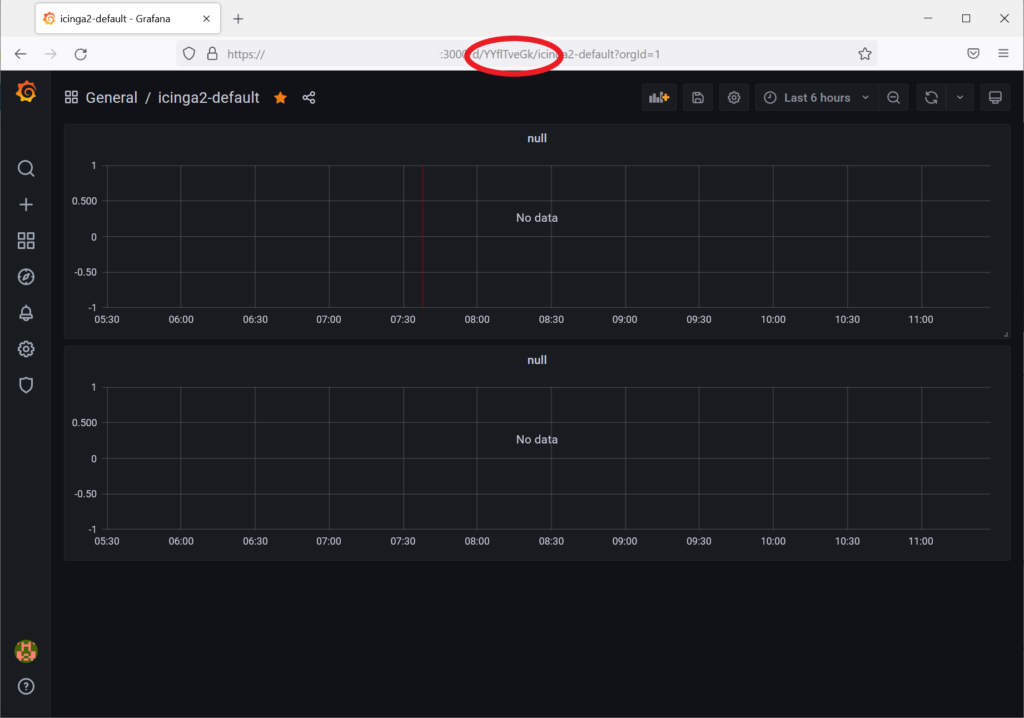
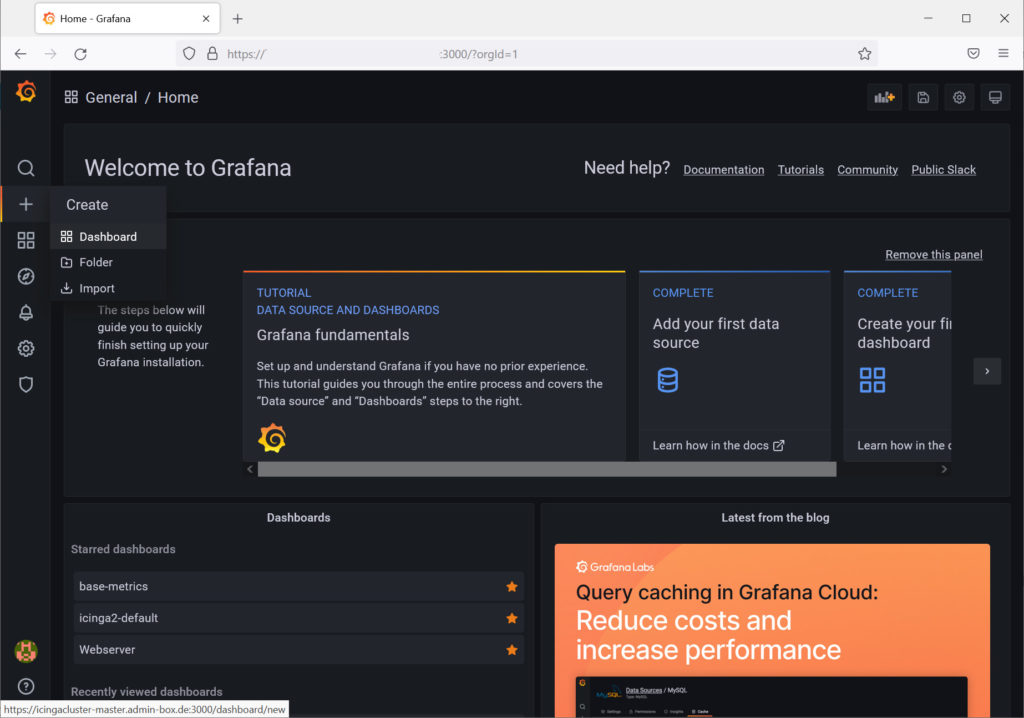
Jetzt begeben wir uns auf die Startseite von Grafana und wählen das eben erstellte Dashboard „icinga2-default“ aus.

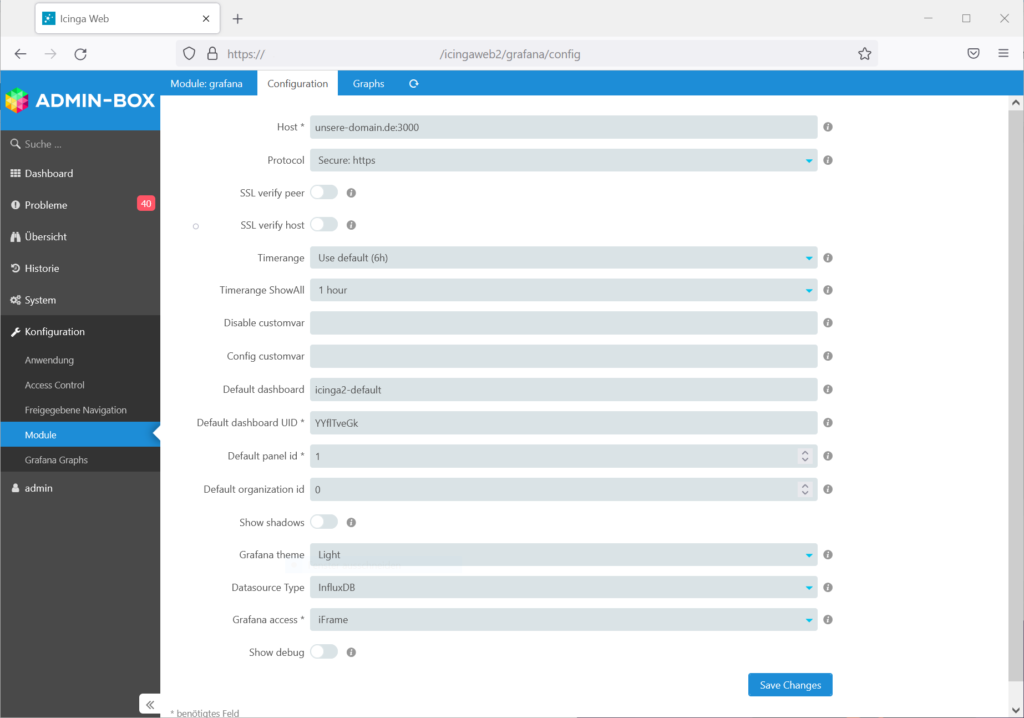
Nun gehen wir zurück zu Icinga Web 2 Oberfläche. Dort öffnen wir die Konfiguration unseres Icinga Web 2 Moduls. Wir erreichen das über Konfiguration > Module > Grafana > Configuration.


Grafana Dashboard
Erstellen eines neuen Dashboards
Zusätzlich zu der Icinga Web 2 Integration können wir auch ein individuelles Dashboard mit den wichtigsten Checks erstellen.




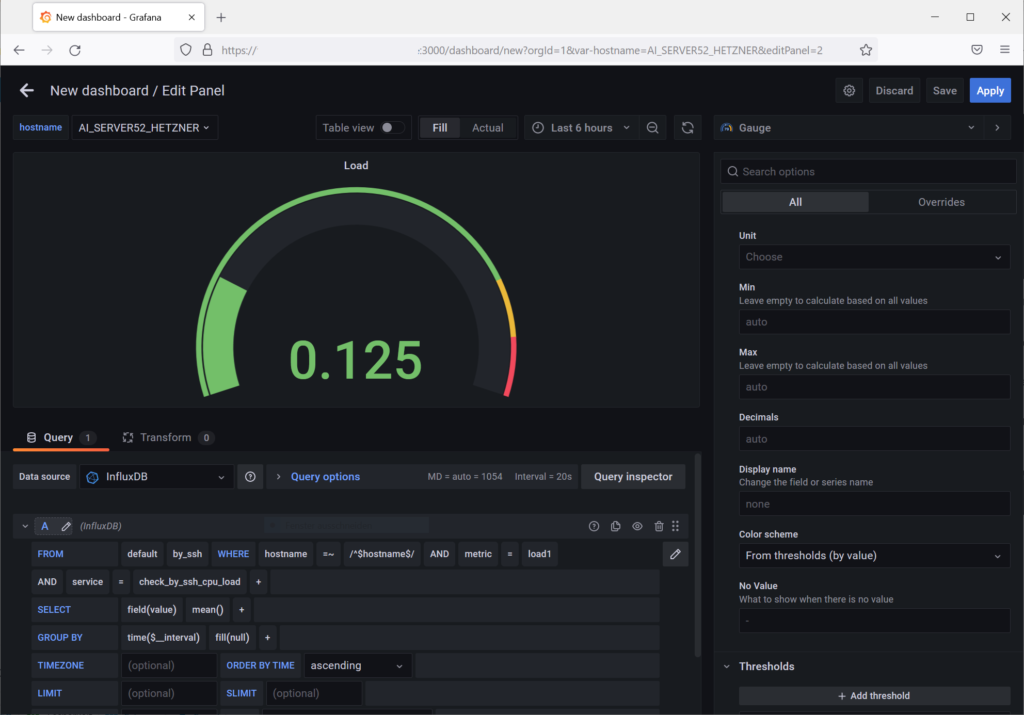
Erstellen eines neuen Panels
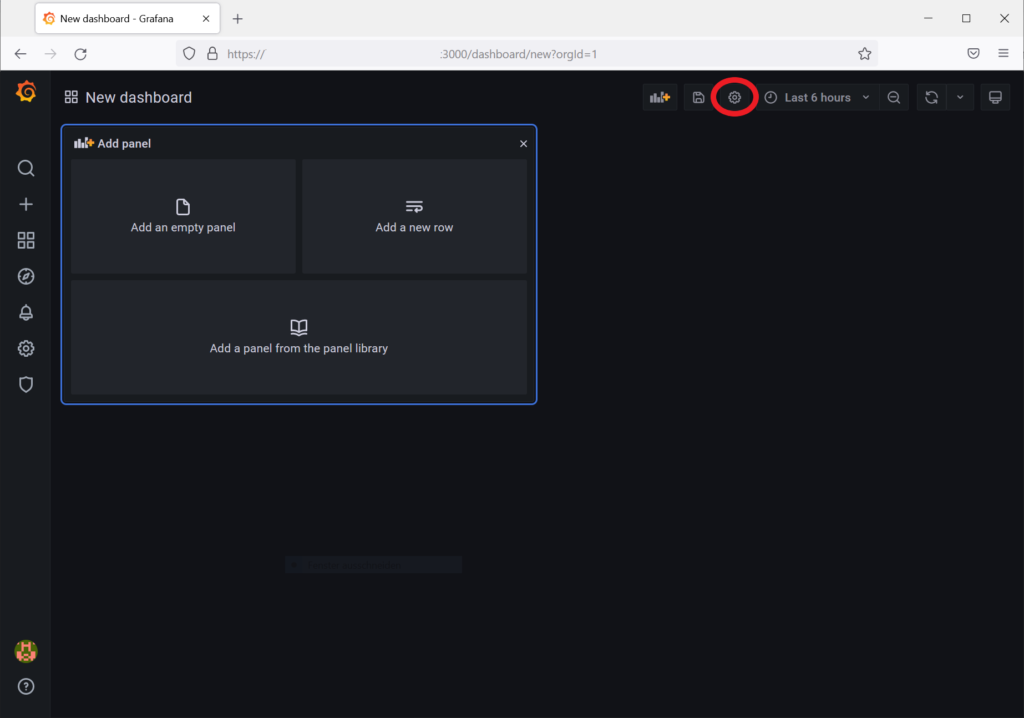
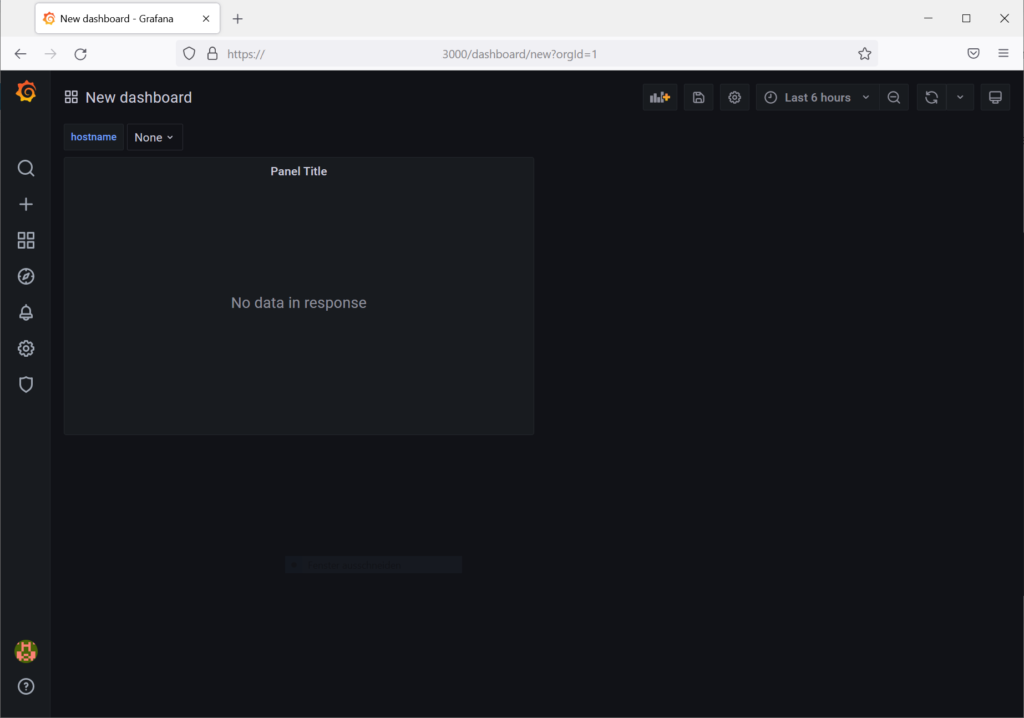
Nun legen wir das erste Panel an, indem wir rechts oben auf das plus Zeichen klicken. In diesem Panel können wir einen bestimmten Check grafisch veranschaulichen. Hierfür brauchen wir aber mehrere Daten:
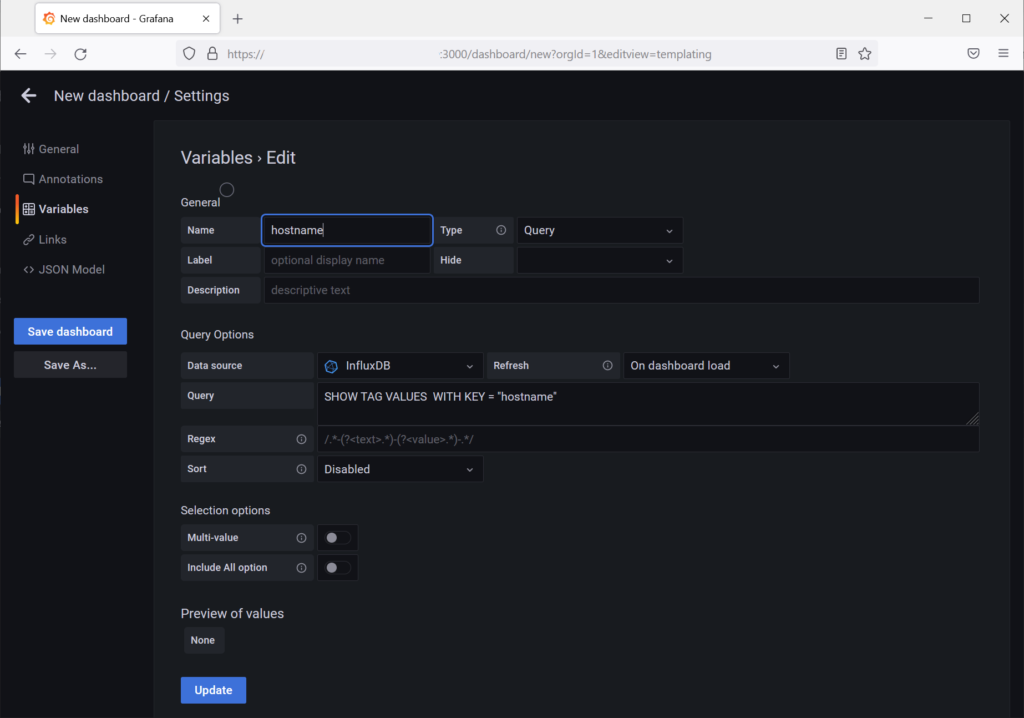
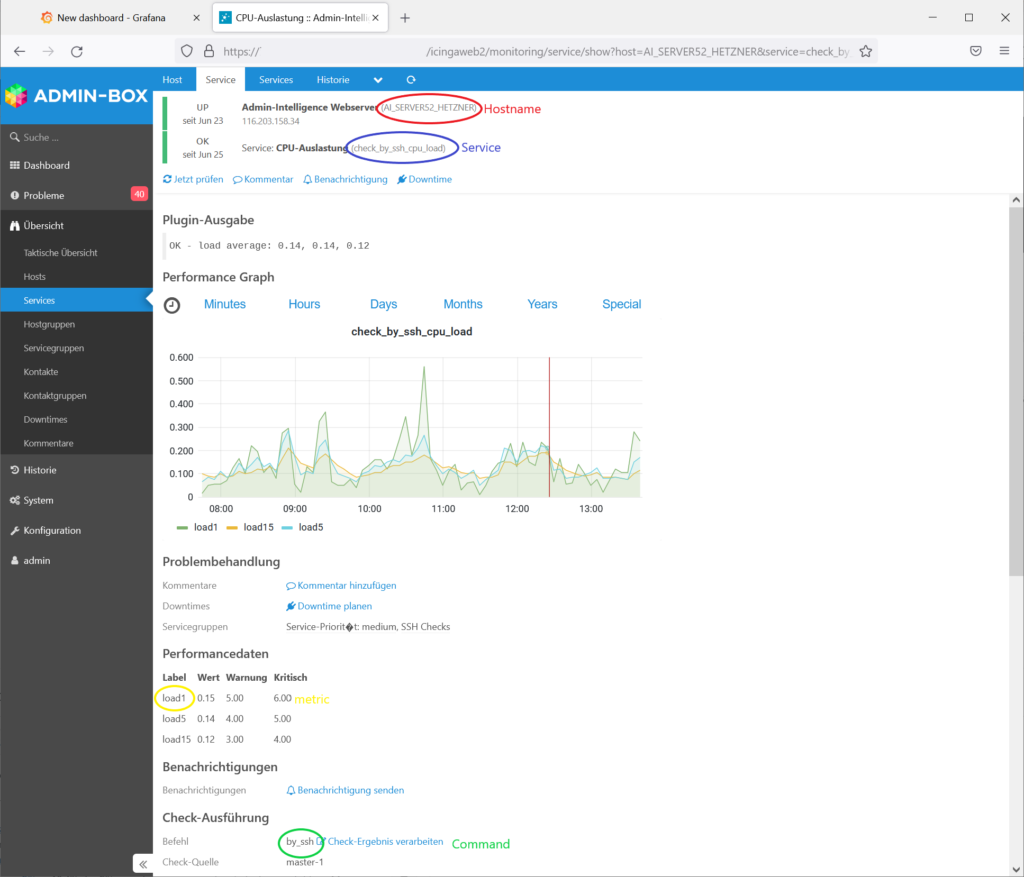
- Hostname: Das ist der Name des Hosts. Hier benutzen wir dafür eine Variable.
- Service: Das ist der Name des Checks
- Command: Das ist der Command der vom Check benutzt wird
- Metric: Manche Checks geben mehr als einen Graph aus. In diesem Fall muss dieser Graph ausgewählt werden.
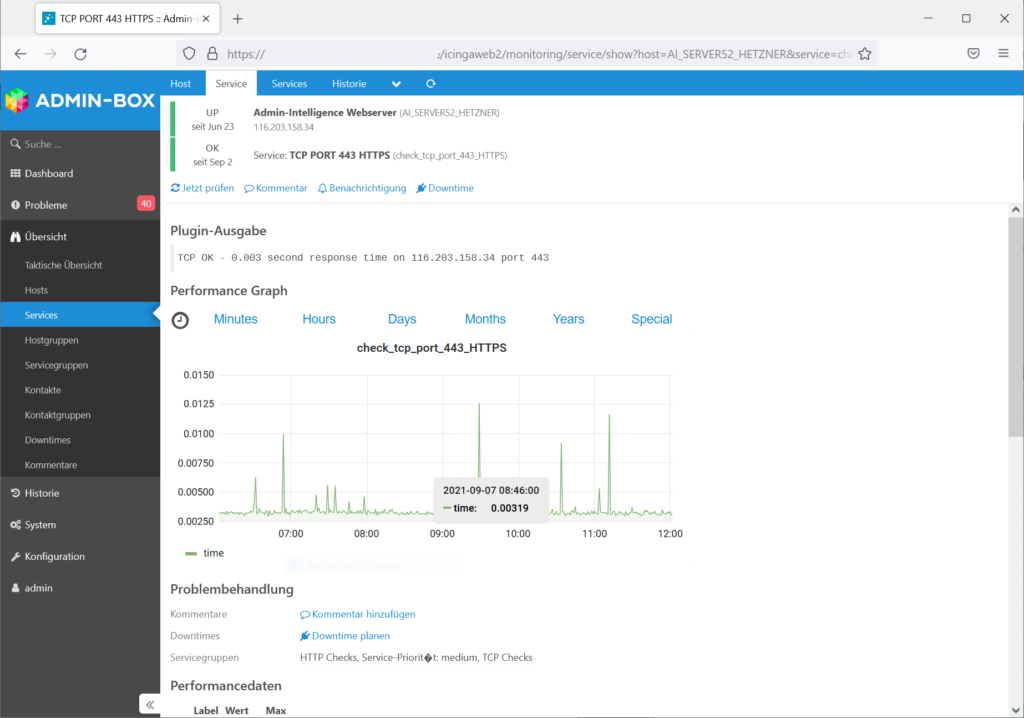
Alle diese Daten können wir aus der Icinga Web 2 Oberfläche herauslesen. Wie diese Daten rauszulassen sind, ist im folgenden Screenshot veranschaulicht.

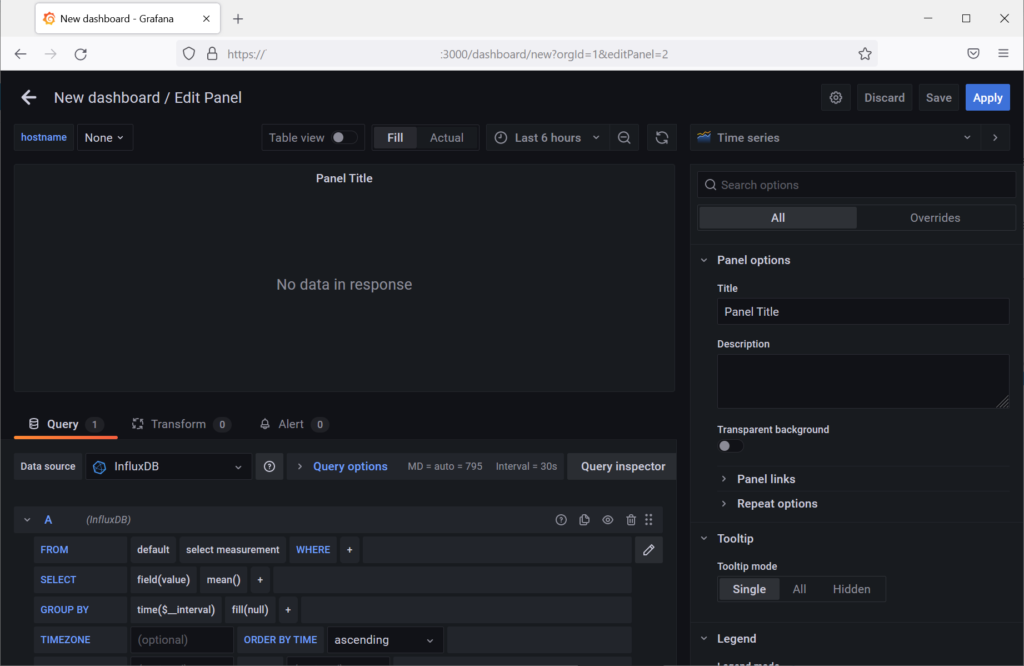
Nun müssen wir die Daten in das Panel eintragen. Dafür begeben wir uns auf den Bearbeitungsmodus des Panels.

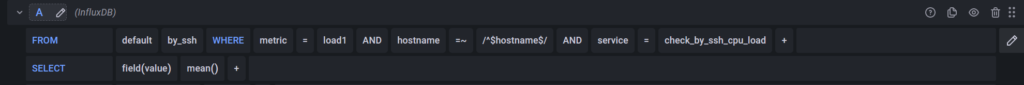
Zuerst wählen wir den Command aus, indem wir auf „select measurement“ klicken. Die restlichen Werte können wir über das „+“ anlegen. Dort wählen wir den gewünschten Datensatz aus und weisen diesem einen Wert zu. Da wir den Hostnamen variabel halten wollen benutzen wir hier als Wert die Variable „hostname“. In diesem Fall müssen wir aber anschließend in der Panelübersicht den „hostname“ auswählen. Ansonsten werden wir keine Daten bekommen. Am Ende sollte die Zeile folgendermaßen aussehen:

Da wir nun die richtigen Daten herausgesucht haben, können wir nun den Graphen designen:
- Unter den Panel Options können wir den Namen des Panels setzen.
- Visualization: Hier könne wir die Art des Graphen auswählen. Hier nehmen wir die Darstellung, die am besten zu dem Check passt.
- Thresholds: Hier können wir noch Schwellwerte in den Graph einfügen.

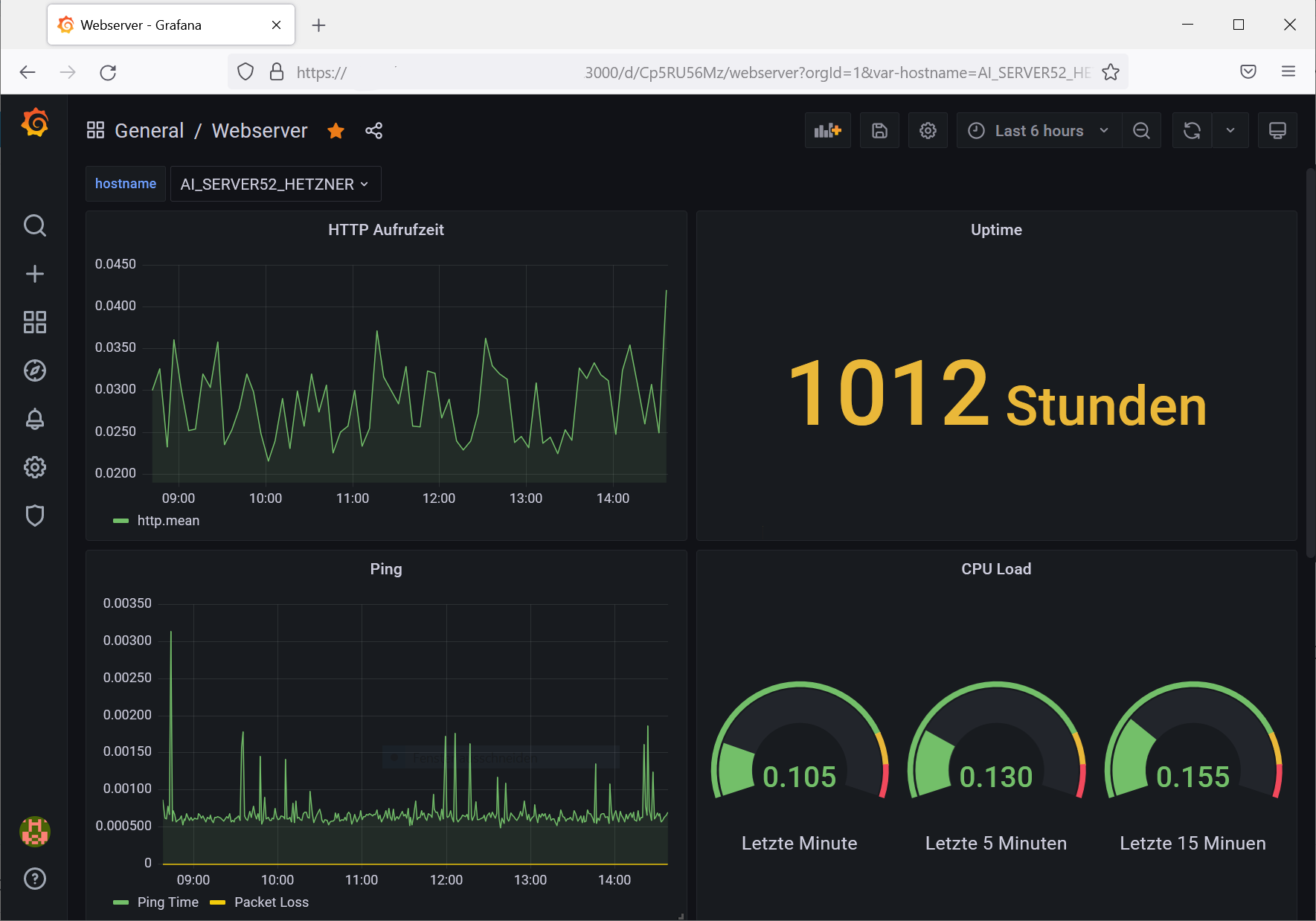
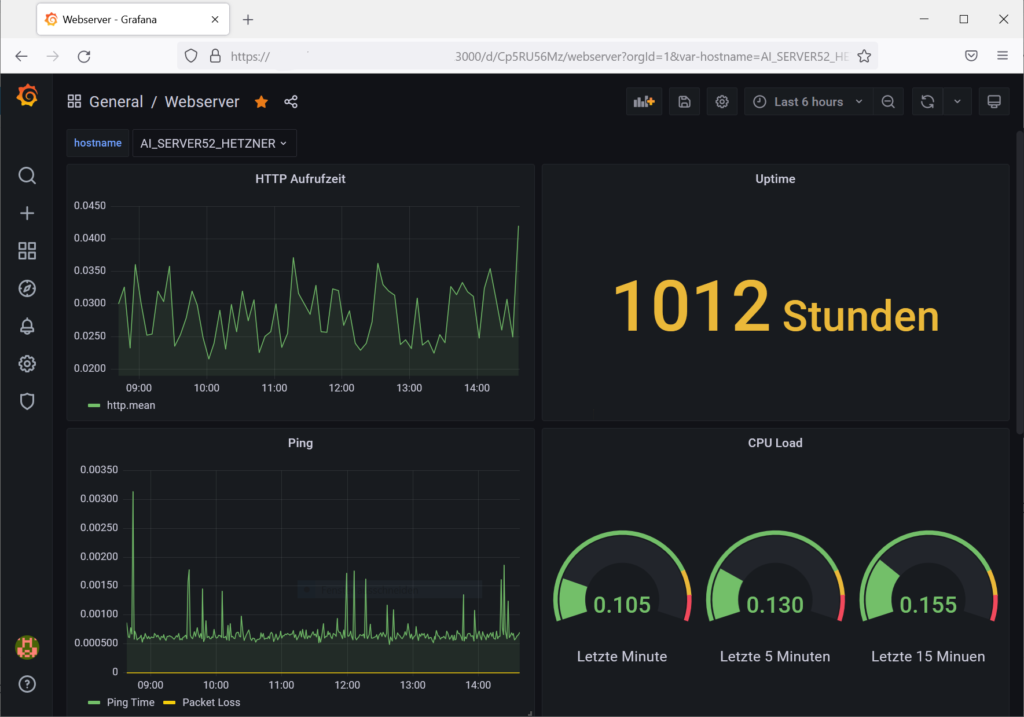
Jetzt wiederholen wir diesen Vorgang für alle Checks, die wir im Dashboard haben wollen. Ein fertiges Dashboard könnte so aussehen:

Fazit
Herzlichen Glückwunsch! Die Installation und Konfiguration von Grafana ist nun abgeschlossen. Jetzt können wir die Daten unseres Monitoringsystems anschaulich darstellen.
Damit ist der letzte Teil dieser Serie abgeschlossen und wir haben jetzt ein vollständiges, geclustertes Monitoringsystem
Haben Sie noch Fragen zum Icinga 2 Grafana oder anderen Monitoring Themen? Gerne unterstützen wir Sie mit unserem Know-How beim Aufbau und dem Betrieb Ihres eigenen Icinga 2 Clusters, egal ob On Premise oder auf einem Cloud Server. Sprechen Sie uns an!
Besuchen Sie doch auch unsere Icinga Seite für mehr Informationen! Gerne unterstützen wir Sie bei Ihrem Vorhaben!
Weitere Icinga 2 Themen finden sie hier.